An in-depth look at one of React’s up-and-coming capabilities, React Server Components, and how you can prepare for their first stable release using our Miro starter app.
With the introduction of React 18 last year, an experimental capability was introduced that developers have been looking forward to for a long time: React Server Components (RSC). Follow along as we explore the basics of what React Server Components are, how to effectively build them in the context of our Miro sample app, and what to expect from RSC in the near future as the capability continues to evolve towards being production-ready!
We’ll cover:
Benefits and limitations of RSC
Quickstart: Writing a React Server Component
Current and future state of RSC
RSC x Miro (explore our sample app!)
React Server Components: Why use them?
There’s a reason that React has invested time and resources further developing the concept of React Server Components (and partnered with Vercel/NextJS): they’re efficient, in-demand by developers, and offer simple ways to improve the overall performance of any dependency-heavy application.
React Server Components render server-side first. By rendering React components server-side first, it means we can enjoy each of the benefits below. 🤓
Improved performance
Reduce the load time for apps with big bundles
Since RSC are not included in the app bundle, they don’t contribute to its size, meaning smaller bundles and apps overall
Direct access to your backend
- RSC allow direct access to your backend and database, enabling fast data fetching
More dynamic than standard server side rendering
- RSC can be re-fetched multiple times to re-render data (unlike traditional server side rendering, which typically happens once—on initialization)
Use them alongside client and shared components
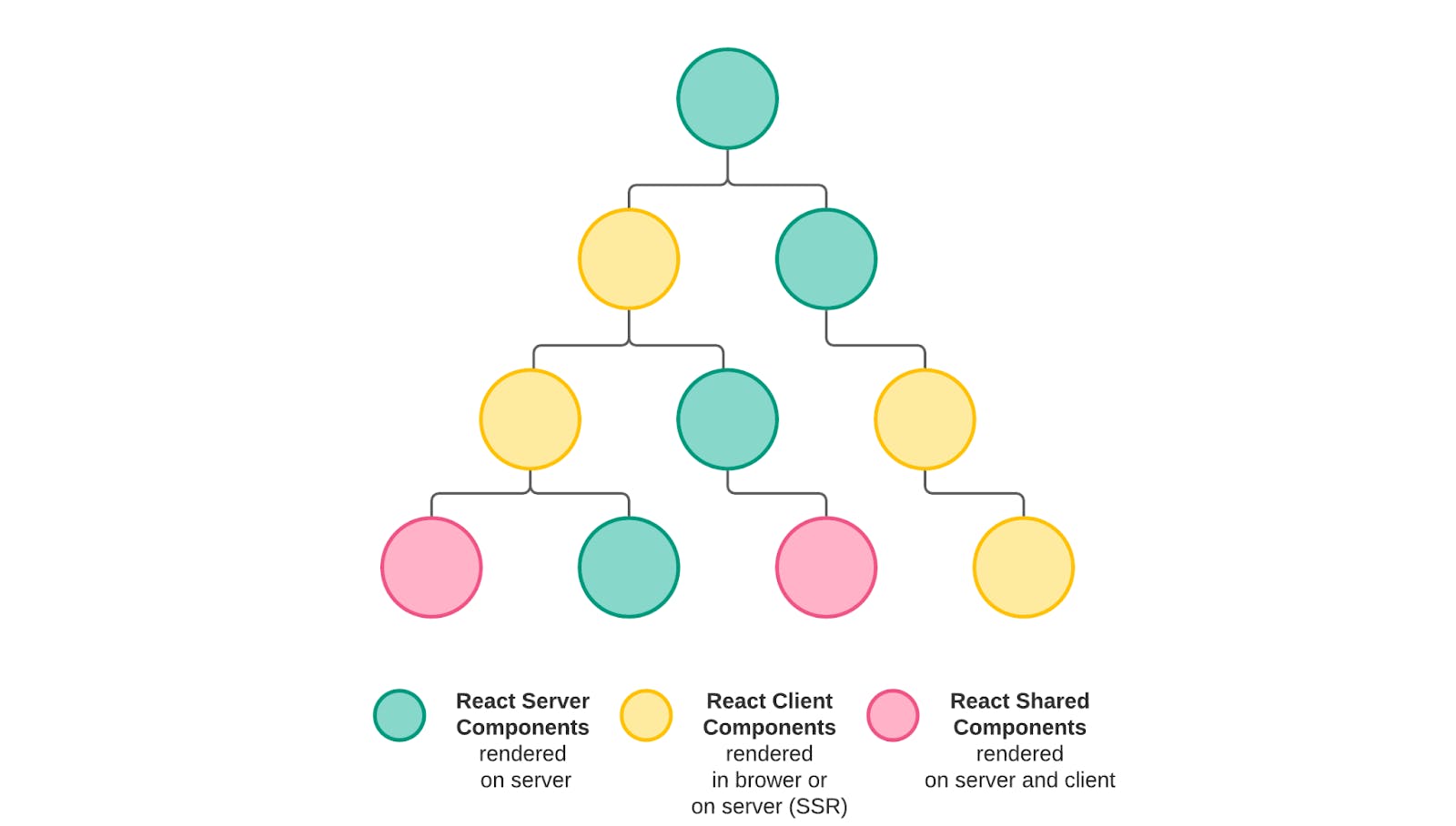
You can use a mix of client side and server side components (denoted by their extension), as needed. Shopify does a great job of visualizing this:

(Source: Shopify, Custom Storefronts / Hydrogen / Framework / RSC)
As with any new and evolving capability, there are going to be aspects that aren’t fully fleshed out yet, or perhaps some unanswered questions about which direction things are headed in the future. We’ll call out what we do know later on, but it’s a good time to be explicit about some current limitations (as of this writing):
Again, RSC are experimental, and aren’t yet production-ready — changes could come at any time!
Currently, RSC can’t leverage
useStatein React, nor can they create event listeners server-sideRSC are not intended for the interactivity that a typical frontend or set of client-side components would offer. They should be used thoughtfully, and aren’t an answer to all our frontend woes!
And perhaps most importantly, one of the biggest limitations of RSC at this time is their out-of-the-box support. Currently, the React team has partnered with Vercel/NextJS to develop some boilerplate functionality within the NextJS structure (still experimental). Note: This boilerplate demo app was developed in the early stages of RSC, and will be replaced by the Layouts RFC going forward.
For this reason, it’s strongly recommended to stick to the NextJS structure for leveraging RSC (instead of trying to create your own, standalone react server component bundles), due to the complexity and experimental nature of RSC.
Get your hands dirty
When the NextJS team introduced some boilerplate for this experimental capability, we decided to get our hands dirty and have some fun.
And speaking of sticking to the NextJS structure/boilerplate for leveraging React Server Components, that’s exactly what we’ve done in our Miro workshop starter app. In addition to testing our RSC, we wanted to add a little bit of our own twist to things. So, based on the original NextJS demo app that was inspired by the React team’s debut of RSC, we took the key parts of this and ran with it to create a Miro-inspired application that both helped us explore RSC and create a more visually robust app. As a bonus, we used Miro as our authorization provider in order to kill two birds with one stone. 😎
You can clone the finished project here on our GitHub and start playing around. Check out the How to start section in the README.md to get it up and running.
Before diving into our starter app, you’ll want to make sure you’re up to speed with the basic conventions for writing react components, and it doesn’t hurt to watch the official React demo that they’ve shared here.
Components that include the extension .server.js will always be rendered server side. Components that include the extension .client.js will always be rendered client-side. And components that don’t include an extension (just .js) are shared components that could be rendered either client-side or server-side. Note that since shared components can be rendered on the Server or the Client, they need to respect the constraints of each context.
Write your first React Server Component
Write your first React Server Component in NextJS, in just a few simple steps:
Inside your NextJS project, navigate to the default component directory,
componentsCreate a file with the extension
.server.jsCall this component from the main
index.jspage
This component should render server-side first. To verify, load index.js (or whatever page you wish to call the component in) and check out the page’s source code. You’ll see your server component reflected directly in the html markdown.
Miro Sample App
Let’s take a look at a specific example in our finished sample app here. We’re leveraging the moment.js NPM package to generate today’s date-time server-side. In our components folder, we’ve specified a Time.server.js server component:
// components/Time.server.js
import moment from "moment";
import "moment-timezone";
const Time = () => {
const date = new Date();
const time = moment(date);
const timeInAmsterdam = time.tz("Europe/Amsterdam").format("hh:mm z");
return <p id="time">Time in Amsterdam: {timeInAmsterdam}</p>;
};
export default Time;
And we are importing this component from the index.js page:
// pages/index.js
import { Suspense } from "react";
import Main from "./main.client";
import Time from "../components/Time.server";
export default function Index() {
return (
<Suspense fallback={"Loading..."}>
<Main />
<Time />
</Suspense>
);
}
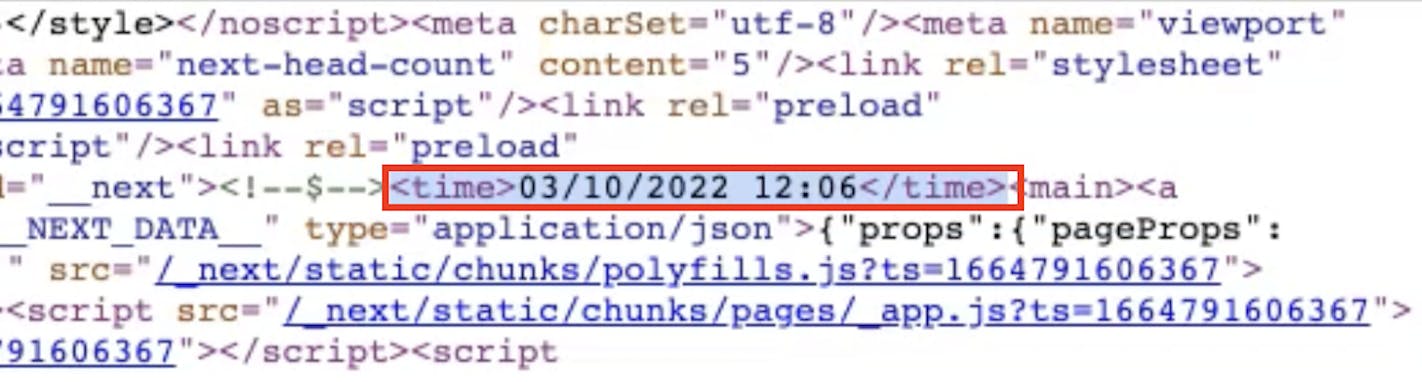
And when we go to our app and inspect the page source, we’ll see our component has been directly injected into the HTML on our frontend:

Further exploration
Okay, so we’ve talked a bit about RSC and we’ve seen how we’re using it in our Miro sample app—but this is just the tip of the iceberg!
We’ve used the MomentJS example to leverage RSC in our app, but there are other use cases that you can test out. Here are a couple of ideas to keep the momentum going:
Create a new server component in our sample app that leverages a different dependency. For example, any larger NPM packages are great candidates to keep server-side!
Take an existing or older React app of your own and groom through your components to see if you’re currently including any heavy dependencies on your frontend. If so, try and convert these to server-side components!
Show us what you build!
The state of RSC: Now and next
We’ve only scratched the surface of using React Server Components, but there’s so much more that can be done to leverage their efficient, performance-improving abilities.
Luckily, the NextJS team thinks so too, so they’ve committed to including React Server Components in an upcoming, stable version—available by default. You can find all the details here: NextJS: Layouts RFC
We can call out a few of the most notable details:
React Server Components will be available for use by default when included in an
appdirectory. (In the current experimental version, they can be included directly in thepagesdirectory, so long as they have the appropriate file extension.)More granular control:
The upcoming version of NextJS will allow developers to be explicit about which components will be in the client-side JavaScript bundle, based on the components’ filename convention (
.server.jsor.client.js)- In the current experimental version, this level of control is not consistent
Support for passing a Server Component as a child of a Client Component. (Currently, React has restrictions around importing Server Components inside of Client Components)
All this is to say that React Server Components are continuing to evolve, and the future looks promising as support keeps expanding for this capability in mainstream frameworks like NextJS.
Given the current, experimental nature of React Server Components, we recommend following along with both the NextJS Blog and React Blog frequently, as many facets of this capability are still being determined based on open discussions and community feedback.
Build the next big thing with React and Miro
If you found this quickstart on using React Server Components and our sample app helpful, let’s keep it going!
Build any app or integration that leverages React + Miro’s REST API, Web SDK, or Live Embed, and share it with us on our developer community Discord server!
Any functioning app that leverages one of these Miro capabilities is eligible to potentially be promoted more broadly in our community, and we’d love to share some exclusive Miro swag with you. 🚀

Check out our other sample apps for some more inspiration. We can’t wait to see what you build!
Did you like seeing how you can leverage the Miro Developer Platform in conjunction with React? For more inspiration or questions, follow along with our Developer Community on YouTube, GitHub, and Discord.